HEY Bubble Up: From kickoff to launch
At 37signals, we use the Shape Up methodology and work in 6-week cycles, followed by a 2-week cooldown.
I’m Michelle, a senior product designer on the HEY team. For 2022’s Cycle 2, I worked on Bubble Up, HEY’s fresh take on snooze. Here’s my recap on the inner-workings of this feature and how we do it in Basecamp.
At the end of the cycle, our Basecamp project looked something like this:
Cycle 2: HEY Bubble Up project in Basecamp
But let's start at the beginning, shall we?
_____
Kickoff & the Shaped Concept
In a kickoff message to the team, Jason shared which projects are on tap for the Product team and who’s working on what.
Snippet of Cycle 2’s kickoff
The shaped concept
Jason defined the problem and the core elements of a solution, and included fat-marker sketches. This doc answers where does this new thing fit, how do you get to it, what are the key components or interactions, and where does it take you.
We’re making the project more specific and concrete, but still leaving lots of space for decisions and choices to be made later. This isn’t a spec. It’s more like the boundaries and rules of a game. // Shape Up - Room for designers
_____
Process
At a high-level, I spent the first 4 weeks on web, started on mobile on week 4, worked on enhancements and QA on week 5-6, and then we shipped Bubble Up during the cooldown.
We use Basecamp’s Automatic Check-Ins tool to ask What will you be working on this week? team-wide and here were my answers related to Bubble Up:
Week 1: Kicking off HEY Bubble Up
Week 2: Working on Bubble Up with Kevin, getting into the details
Week 3: Getting our main flow working then adding interactions to Pop and pick a date
Week 4: Adding finishing touches for web, QA, and collaborating with the mobile team for the apps
Week 5: Enhancements for the web, QA, and continuing on to mobile
Week 6: Supporting mobile, wrapping QA for the web, prepping for launch
Cooldown Week 1: Shipping to staff on web, QA on mobile, testing/fixing across all platforms
Cooldown Week 2: Shipping Bubble Up, monitoring feedback
_____
Approach
Week 1: Kicking off HEY Bubble Up
Our design team meets every Tuesday and we had a good riff with the team on Zoom. We discussed where the UI could live and some options for when to Bubble Up (today, tomorrow, this weekend, next Monday/Friday, and a custom date). Riffing on that last topic, I pitched surprise me as an option. It’s in the spirit of HEY being fun and quirky so we decided then and there we’d add that, too!
I mapped the breadth of Bubble Up on a message called Starting Points. I used Inspect Element as my “design” tool, captured screenshots, then used Figma to prototype two of the interactions and recorded those as a gif.
Starting Points
Using Basecamp’s To-Dos, I started scoping the work and created three separate lists:
V1: For the essentials, it's the epicenter (e.g. Display set times, Display flash notice, Display Bubbled Up section in Imbox)
Index: For the Will Bubble Up screen (e.g. Display list of emails that will Bubble Up, Display indicator when each email will Bubble Up, Add copy for blank state)
Calendar Picker: For the ability to select a custom date (I made this a separate scope as date pickers didn’t yet exist on HEY, we’d be introducing a new component. Pick a date could’ve been a shipped as an enhancement, if it comes to it.)
Over time, as part of V1’s to-do list, I added new groups (so it had a divider):
Not a blocker for launch: For new ideas, then we can make the call if we’re prioritizing it as part of V1 or leave it there as enhancements and ideas to come back to
Fix: For styling issues (or bugs we found before QA) that we wanted to address
I started the GitHub branch and stubbed UI for the starting points. (Stubbed meaning I added and styled UI components but it didn’t have functionality.) I ran solo for this first week with Kevin doing On Call. At the end of the week, we had an intro/kick-off call on Zoom.
Week 2: Working on Bubble Up with Kevin, getting into the details
I think Bubble Up is such a cute name for the feature! I wanted to incorporate bubbles somehow: Started using a bubble as an icon for the options, added a line of copy on how it will float to the top of the Imbox, and I wanted to use Pop as our action to remove the emails from the Bubble Up queue. We're using bubbleupable in the model and it is such a delightful name to see and say! In the project's Campfire, I later asked Jason how he came up with the name.
Campfire
I started getting into the details by looking at behaviors, logic, and scenarios. Kevin and I used to-dos to collaborate, share ideas, ask questions, and hand-off work.
We had a call with Michael who leads our QA & Accessibility team and discussed a few:
Scenarios: If you schedule an email to Bubble Up then move it to Reply Later, would it be removed from the Bubble Up queue? If you get a reply, does it move to Imbox? How would Bubble Up handle recycling or ignored threads?
Accessibility considerations: In the Imbox, what would be read out by screen readers for the new section, were there any existing accessibility issues we could address and refactor while we’re working on this part of the codebase? Trying to improve the campsite as we go!
As we neared the end of week 2, I had a 1:1 call with Jason to review where we’re at (thoughts on the bubble theme, ideas for icons to allude to snooze with clocks or zzz), what works (what's wired and what's to come), and refine some copy (Bubble Up Later for the bulk action menu where there's space, float back up to the Imbox as part of our explanation).
On this call, I proposed this idea that you would Pop emails to dismiss them from Bubble Up. We had Pop as the action on the Will Bubble Up screen to remove them from the queue. Our Imbox's Bubbled Up section wasn’t yet wired up, we had time to make a decision on how we want this to work.
The original idea was that when an email is in Bubbled Up, it appears at the top of your Imbox, and when you open it, it moves down to the Previously Seen section. This proposal was to have it stay at the top of your Imbox until you explicitly Pop it. There were cases that would be perfect for this and the example I shared was travel reservations. For flights, you may get boarding passes sent via email and you need to scan the code as you go through security and open the email again to scan at the gate. If it moved to Previously Seen after opening it the first time, you'd need to scroll and scramble to find it again.
It was an interesting idea, different from the shaped concept. Let's sleep on it then decide.
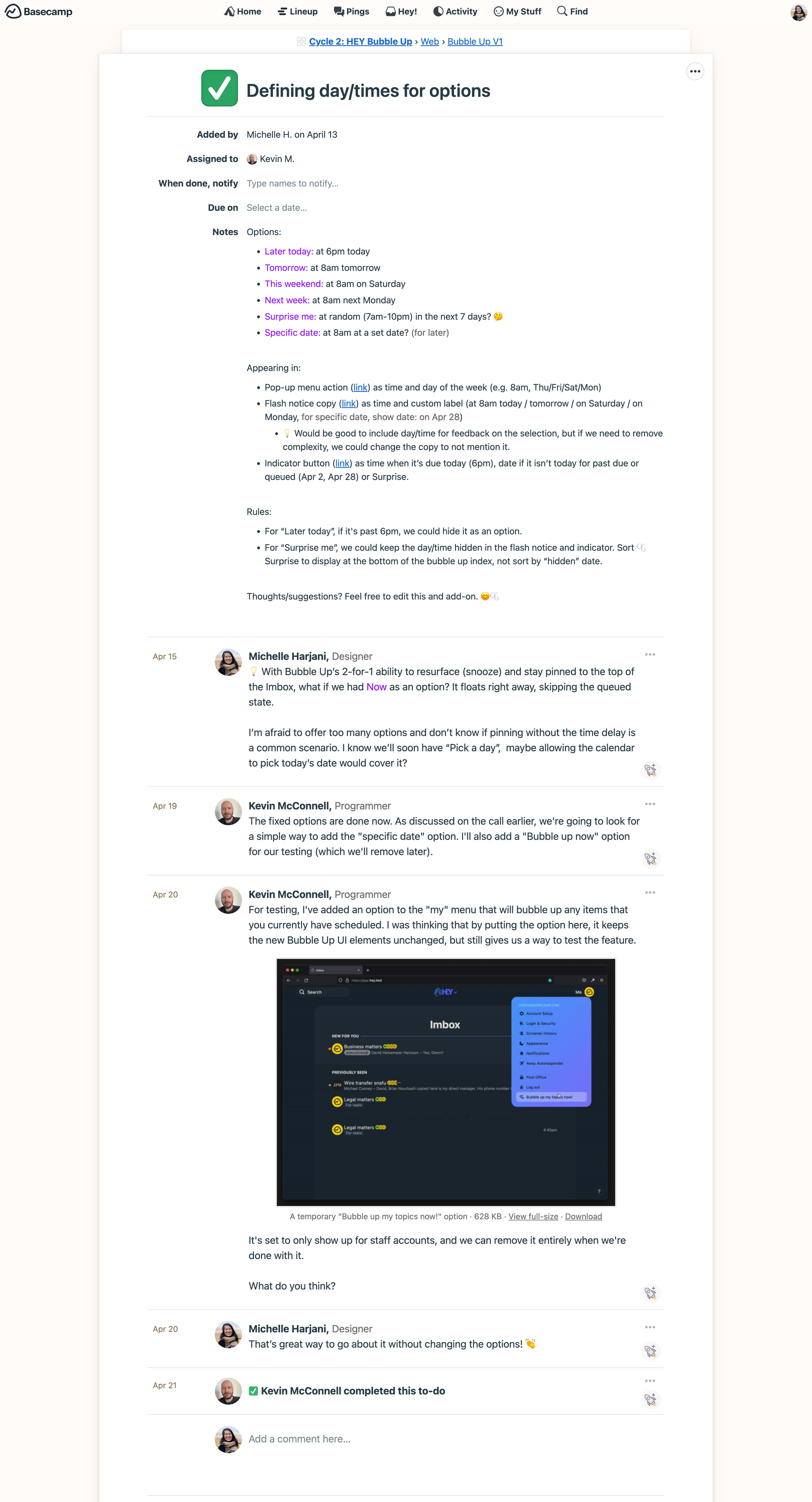
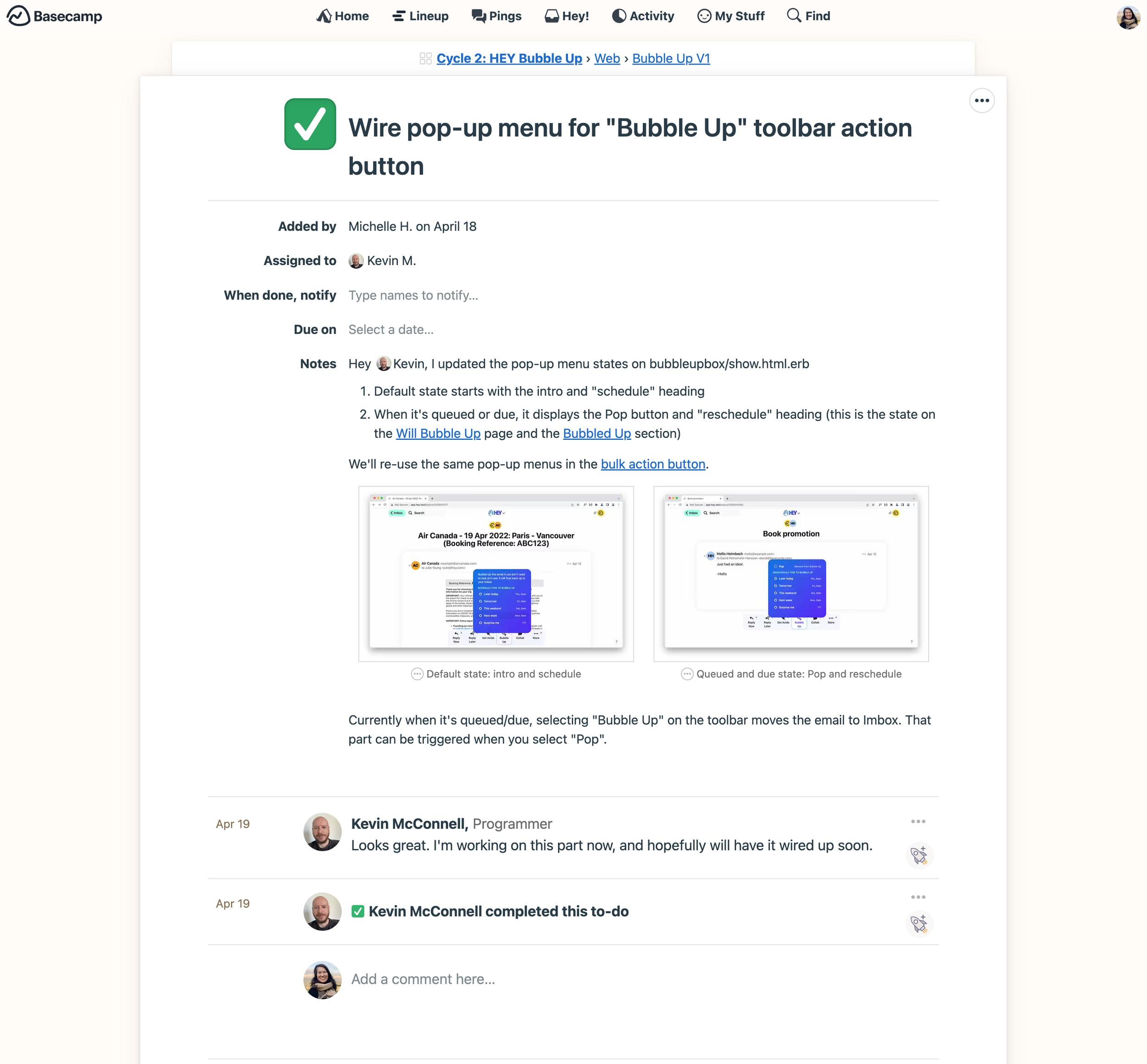
At the same time, the mobile team was getting ready to start so to bring them up to speed, I shared a walkthrough along with the proposal of the new behavior on a message called Current Flow & Proposed Interactions.
Current Flow & Proposed Interactions
This week, I turned on the Hill Chart for the three to-do lists to visualize where we are on the hill, going from figuring things out towards making it happen.
Week 2: Hill Chart Progress
Week 3: Getting our main flow working then adding interactions to Pop and pick a date
The focus for this week was to get our main flow working so you could:
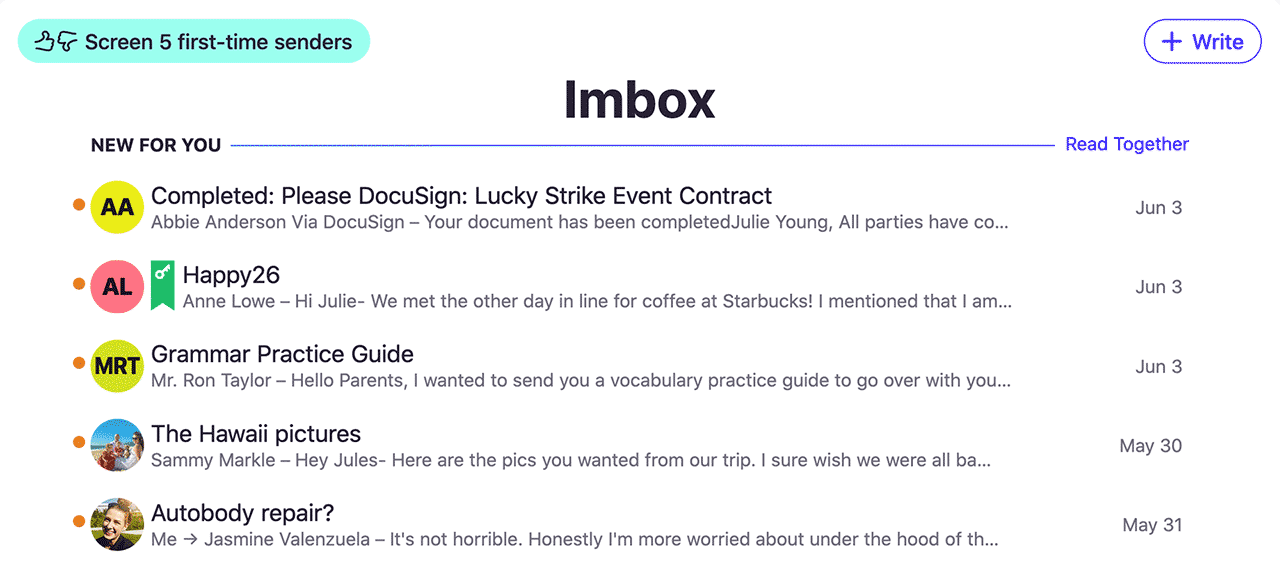
Schedule an email to Bubble Up
Have it displayed in the Will Bubble Up queue (with the option to reschedule or Pop)
Have it displayed Bubbled Up at the top of the Imbox (with the option to reschedule or Pop)
I had a 1:1 with Kevin to review where we were at. On the design side, I explored ideas for where to position Pop, how prominent we want that to be, could it live a level-up or should it remain inside the pop-up menu, and how it would look on mobile. I finalized the pop-up menu states and added the date picker for Pick a date. And for a bit of fun, I started to test what an animation effect would look like for Pop.
At the end of week 3, we had an all-hands with the product team for a mid-cycle review of the projects in flight. Different teams working on HEY and Basecamp shared updates and demos. I shared our progress on Bubble Up and we got some great feedback and suggestions from the team.
This week's Hill Chart progress shows us going over the hill.
Week 3: Hill Chart Progress
Week 4: Adding finishing touches for web, QA, and collaborating with the mobile team for the apps
We use Automatic Check-ins to ask What have you worked on? team-wide. We can share as much or as little as we want and we decide whether to answer these daily or bundle several days of work in an answer. Here were my answers for the week:
Answers for “What have you worked on?”
While those recaps are high-level, a lot of where I share my work, progress, design explorations and decisions are in to-dos.
The milestone this week was deploying to beta. This allows our team to test Bubble Up with real emails (as opposed to demo data). I had a 1:1 call with Jason to review what's in beta and worked on some tweaks. I shared a walkthrough to prep the QA team and let them know we're ready for testing.
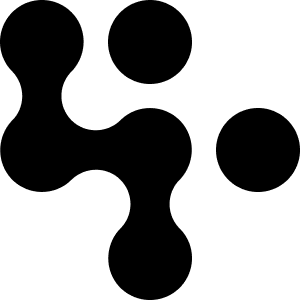
Walkthrough for the QA team
This week's Hill Chart progress shows we made it happen!
Week 4: Hill Charts Progress
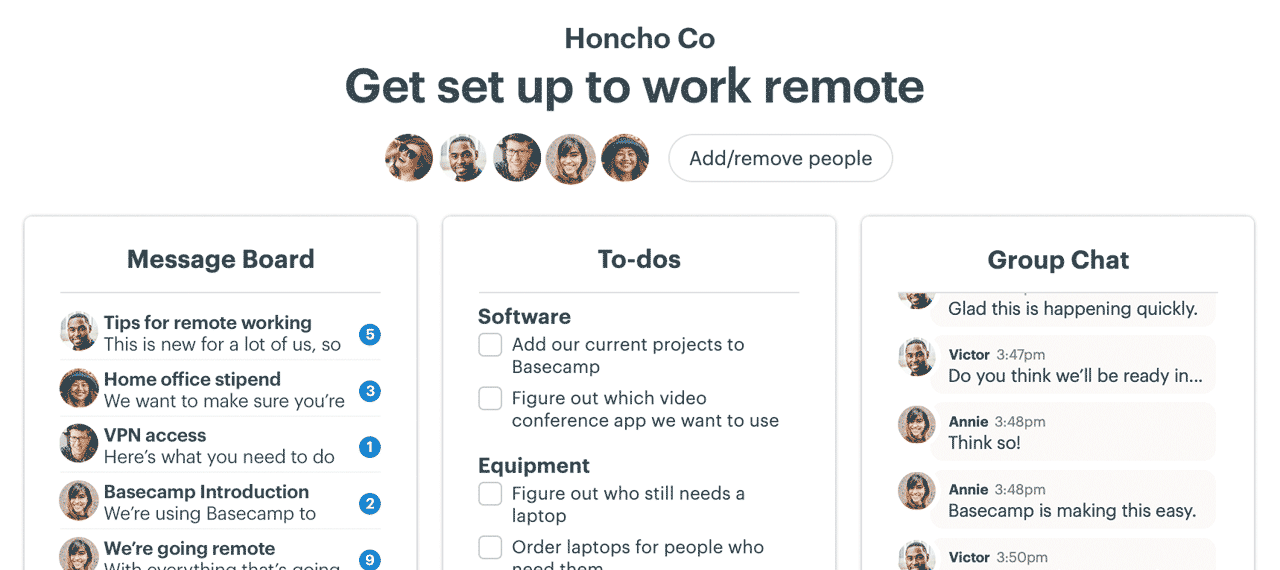
With the web's V1 wrapped, this is when our attention shifted over to mobile support. Kevin and I met with the mobile team (Denis, Jirka, Jay, and Jamie) for a walkthrough over Zoom. Following that, I planned the work by breaking down the flow, designing new mobile screens, outlining states, logic, behavior, components, copy, and icons. We had separate lists for iOS and Android, it looked something like this to start:
Mobile To-dos
This was a wonderful week, got a series of heads down focus days, far too easily getting into a flow state and losing track of time!
Week 5: Enhancements for the web, QA, and continuing on to mobile
The priority for this week was to support mobile while working on enhancements and QA for the web. Summer hours (4-day work weeks) were in effect so it was a short week from here on out.
Mobile: With Xcode and Android Studio set up locally, I could start supporting Denis on iOS and Jirka on Android. This week, I updated icons, looked into timezones and offline behaviors, reviewed their progress, tested on the simulators and emulators, and noted optimizations for later. Starting this week up until launch, I joined the mobile team's weekly calls.
Web enhancements: The ideas to improve what we have kept flowing. I pitched custom timing and notifications for Bubble Up. These would've been nice enhancements, but they did not need to block us from shipping what we have.
Enhancement ideas
QA: The QA team joined our project and we use to-dos to track what they find and what we fix.
Week 6: Supporting mobile, wrapping QA for the web, prepping for launch
On mobile, I reviewed Denis and Jirka's progress, resized some icons, and worked on some tweaks. On web, I focused on getting what we have to look good and work well. I fixed some styles and updated copy.
A fun enhancement I added for the web was getting Pop to animate popping a bubble. We iterated on the design over the weeks. Each step was deployed to beta, we tested it out, and got ideas and suggestions to take it a step further.
Shared a prototype to have the icon change when the Pop action was hovered/clicked, Kevin helped wire this up on hover
Animated a burst effect with CSS
Changed the behavior to only animate on click (although starting with hover really helped test this while working on it to avoid going back and forth adding new items to Bubble Up)
Sped up the animation to make it feel snappy
Added a little bounce to the burst icon so it scales inwards first before bursting outwards
Pop!
I explored ideas for a new animation for Read Together's Pop all button and adding a sound effect when you tap Pop. (I browsed sound libraries then figured subscription/licensing would be a hassle, so I recorded and edited it in GarageBand, got it to play in HTML/JS, but unsuccessful in my spike to add it in Rails). These two explorations didn't ship, but maybe someday.
Cooldown Week 1: Shipping to staff on web, QA on mobile, testing/fixing across all platforms
While most features we work on could go from an internal beta to customers in production, we decided to ship Bubble Up in production but only visible to staff. This would help us review the list of issues we think were specific to the beta environment and ensure a smooth roll out when this ships to customers.
I posted an internal announcement to explain what's new and how it works.
Internal announcement
Now that we're using it for real, we get to feel it out. Maybe we find something didn't work as expected, maybe we missed something. Jason asked if an email Bubbled Up, and you reply to it, how should this behave? Oooh, I call this the puzzle at the 11th hour. I gave it some thought, ran through the flow, then replied. We had this discussion on the project's Campfire. We made the decision to stick to what we have, knowing we'll be right 50% of the time.
Campfire
At the end of the week, I summarized our Launch Plan coordination across platforms and posted it as a message.
Launch Plan
Cooldown Week 2: Shipping Bubble Up, monitoring feedback
It was exciting to have this rolled out! On the day we shipped, I Bubbled Up a boarding pass for a flight that didn't have Apple Wallet and I loved having it right there in the HEY app. That's the moment it sunk in–how in just a few weeks we went from an idea to a real thing that we can use. What a thrill!
I kept an eye out on the support cases and Twitter for any questions and feedback and then recapped what customers have shared in a message called Top Requests & Lots of Love.
Top Requests & Lots of Love
This was an absolute joy to work on, I'm so proud of the work we did this cycle!
Hope you enjoy using Bubble Up as much as I enjoyed working on it. If you have yet to take it for a spin, check out HEY.